Happy new year! New year, new opportunities. A good time not only to set personal goals, but also to take a critical look at the plans for your website. In this article I share 10 practical resolutions with which you can take the UX of your site to the next level. No mega projects, but manageable actions for your site’s annual planning. Ready for the new year? Let’s get started!
1. Do a deep content cleanup
One of the most effective ways to improve the UX of your website is to clean it up and throw it away. Less is more. Call the project ‘Marie Kondo’ and go through all the pages of the website with the dust comb. And I realize: this is often easier said than done. Because there is always a colleague or department that attaches great value to that one page or subsite. But luckily numbers don’t lie. So start cleaning up this month. Cross out pages with:
- Low page views – no rooster crows about it
- High bounce rates – take something from the content or throw it away
- Pages with non-current content – who benefits from that?
- Other time-sensitive content (news, events, etc.) – archive that bite
Create a list of pages that have been nominated for the archive. Share this with your colleagues and possibly give them a deadline to respond if they disagree. Also make clear the importance of a tidy website: the vast majority of your visitors are looking for only a handful of pages. Unnecessary content ensures that you can no longer see the forest for the trees. Menus, overview pages, breadcrumb trails and internal search functions work a lot better with less content. And what’s more: it’s super good for your SEO. The pages that remain will rank better.
If your site should have about 500 pages but Google search results show 7,960 pages indexed then you, my friend, have what is called “index bloat”.
Bron: Ryder Meehan, SEO Content Cleanup

2. Start with a fresh product backlog
Now that we’re cleaning up, take a look at your product backlog in JIRA, Trello (or whatever tool you use for this). Every digital product starts with a neat list of all the parts and features it needs. Once live, that backlog often grows into a huge one wish list with anything and everything. From nice to haves and blanks from colleagues to technical ideas from the development team. And although that is of course what the backlog is for (your single source of truth – hear hear!), such a lengthy list does not give much hope for the new year.
So: we start this year with a new backlog. Move the current backlog to an archive and let your colleagues shop from it. Give them (I’ll give you a number) the opportunity to move 10 items to the new backlog.

3. Make your site more accessible
Well hello, EEA! If you’re only now starting to think about the accessibility of your site, you’ve been living under a rock. Because in June of this year the time has come: the European Accessibility Act will come into effect. From then on, not only (semi-)government sites, but also e-commerce, news and financial institutions must comply with the EEA. E-commerce is a broad concept:
If you offer a service where you enter into an agreement with a consumer online, you must comply with the EAA. Consider, for example, purchasing a product in an online shop, making a reservation for a theater or taking out insurance.
Bron: Jan Jaap Slobbe, New European Accessibility Act to come into effect in 8 months!
Finally! Because with 4.5 million Dutch people with a disability and/or neurodivergence, it has taken far too long in Europe. Everyone obviously has the right to independently arrange his or her affairs online and to use services and products. More information about the EEA can be found at: Stichting Accessibility. By the way, the legislation applies to digital products that go online from June 2025, but we will keep this between us.

4. Make new features and projects measurable
Whether you start developing new functionalities or improving existing ones: when is the project a success? If everything has been completed within budget? Will it go live on time? The conversion has increased? We often have an idea, but we rarely specify it in advance. How come? Do we find it scary? Do we have difficulty making it measurable? Too bad, because concrete goals provide guidance and make your projects more challenging.
I personally like to work with OKRs: Objective Key Results. These are nice and specific. Don’t choose too many – say 3 to 4 – and ensure a nice balance between process and result-oriented goals. And don’t forget to include the end user in this. You can find a practical explanation on the Atlassian blog: OKRs: the ultimate guide to objectives and key results.

5. Focus on what you already have
We often have a tendency to do new things. Making something new is fun. It gives fresh energy and you have a clean slate. Your stakeholders also benefit from new functionalities. Due to this feature creep, we often pay too little attention to improving the existing platform. And yet small improvements in matters such as usability, accessibility and performance can have a huge impact. But don’t forget to look at the content here too. Do you or your team ever spend time restructuring or rewriting existing pages? I suspect not.
Spending time improving what you already have can have a huge impact on your site’s results (think higher conversion, lower bounce rates and better rankings). And that is something that your stakeholders are also sensitive to. Therefore, use figures here too to convince your colleagues of the importance. Finally, a usability test is a very good starting point to come up with improvement ideas.

6. Learn from the internal searches
Your website’s search function is a goldmine for understanding what visitors come for. Yet I regularly see that no one within the organization looks at this. And then it’s a shame that the search function doesn’t work properly ;-). Therefore, this year, start improving the content based on internal searches.
First of all, find out where those searches are being tracked. And then test the searches themselves.
- What is the search intent behind the search query (what does someone who is looking for this want to know?).
- What do you think of the result?
- Does it make sense to also return 30 news items?
- Is the answer not on the first page at all?
Use these insights to improve pages and possibly improve the ranking of content types within the search function.

7. Make a party of your Thank you pages
Something different. The thank you page. Whether it concerns completing a contact form, ordering a product or submitting a request: the thank you page is an excellent moment to conclude the user experience with a positive and personal touch. Your visitor has completed his task – perhaps after much hesitation – and hard work (after all, no one likes filling out forms). What do you get on the average website in 2025? A single sentence: Thank you for your request, you will receive a confirmation email. A death zone. Because we know from the theory of ‘peak-end’ that customers often remember the last part of an experience best (think of the IKEA hot dog).
Be inspired by parties such as Coolblue and make it a party. Confirm that it is the correct choice and explain what will happen next. Don’t be careful about creating something nice, but of course stay true to your brand.

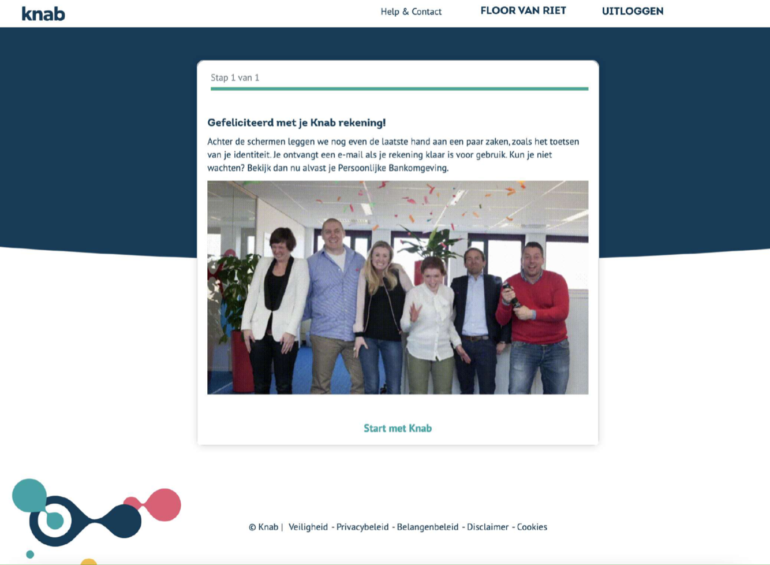
At Knab you receive a gif from a team after closing your account. Not necessarily very original, but it still feels authentic and it made me smile.

8. Check again who is really visiting your site
Every online professional naturally knows who his target group is. We have piles of Powerpoints and personas lying around. But who really visits your website on a daily basis? And in what proportion? A small recalibration can often provide just the sharpness you need for your view of the site.
Therefore, run a mini-survey on your website with the simple question: who are you? Okay, maybe 2-3 questions, but that’s all it takes. A small pop-up with the first question immediately increases the chance that it will be answered. With a tool like Hotjar of Crazy Egg a piece of cake to set up.

9. Watch and learn from your visitors with session recordings
Observing visitor behavior is the way I, as a UX designer, improve the user experience. It is not without reason that usability tests – where you give your target group tasks to perform – remain a popular research method within online teams to this day. What is not yet done everywhere is periodically looking at session recordings. You can make recordings of individual sessions with tools such as Hotjar, Crazy Egg, Clarity and Matomo Session Recordings. From the first page to the end screen and everything in between: clicking, reading, scrolling and navigating. The tools often offer the option to filter the sessions based on certain behavior. This way you can easily zoom in on specific sections or functionalities of your website.
The session recordings offer an insight into how your website is really used. You will discover the most special screen resolutions and where visitors linger. Make it a habit to view (a selection) of session recordings once a month and write down insights from them. Do this together with your colleagues and turn it into an interactive work session. Super educational and good for your site.

10. Involve your development team in your plans
Finally: involve developers in the further development of your website. And I don’t just mean in implementation, but also in your planning. Developers generally have a tendency to be reactive and only ‘engage’ once things have been thought out by product owners and UX designers. By actively asking them in advance to think about the roadmap for this year, you often discover things that you could never have thought of yourself. Simply because you cannot look under the hood of your website yourself.
It may just be that a certain piece of code really needs to be updated. Whether a certain improvement in the tech stack will provide a lot of efficiency in the longer term. But suggestions for improvements and further developments of current features can also come from the development team.
They were! Naturally, I am curious about what resolution you will be working on. Is there anything included or are you going to do completely different things?
Illustrations were created with Adobe Firefly.
Source: www.frankwatching.com


